In a web browser go to:
rpf.io/web-space
Find
<head>
. Click on the ▼ arrow to hide the
<head>.
Find
Add a heading inside:
<h1> </h1>. Add a heading inside:
<h1> Photos from space </h1>


Find
<img class="" src="empty.jpg">.
Replace empty.jpg with any of
bay.jpg, clouds.jpg,
coast.jpg, mountains.jpg.
repeat Repeat for the other images.
Find and
change these lines:
-
<header class="border-bottom secondary">. <main class="page">.<section class="wrap xcenter">.<img class="photo">x 4-
<footer class="border-top secondary">.
swipe Hover over a photo and see what happens.


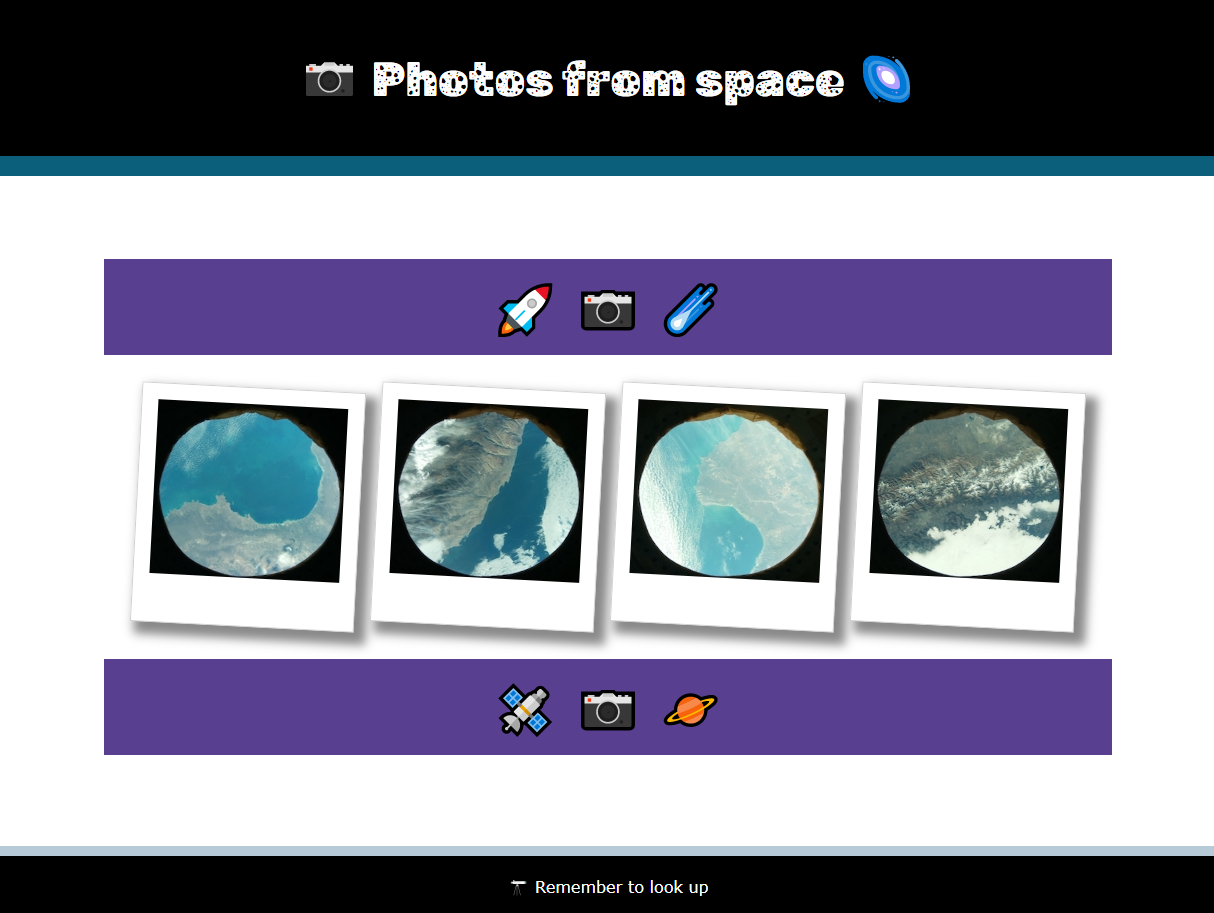
Extra: Add two new sections
with space-themed emoji. Add one above and one below the
<section> </section> with photos
in:
<section class="primary bigfont xcenter">
🚀 📷 ☄️
</section>
travel_explore Find and copy emoji from rpf.io/emoji
